 14 советов от известного Дизайнера и разработчика Vincent Le Moign который является создателем такого крутого проекта как Fontastic. В этой статье Vincent поделился с нами как можно быстрее и качественее работать в Illustrator.
14 советов от известного Дизайнера и разработчика Vincent Le Moign который является создателем такого крутого проекта как Fontastic. В этой статье Vincent поделился с нами как можно быстрее и качественее работать в Illustrator.
1. Динамичные кнопки

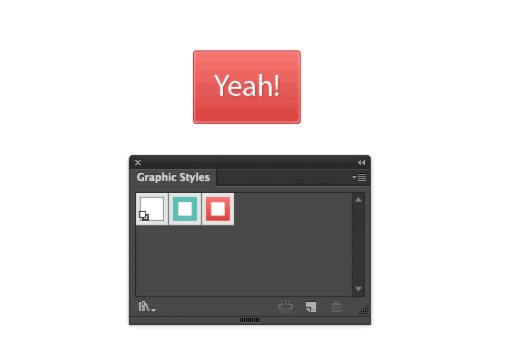
Сэкономь свое время создавая кнопки с динамичными стилями! Просто создай динамичный стиль и применяй его к любому тексту который должен быть кнопкой. Динамичная кнопка увеличивается в зависимости от текста внутри при этом поля остаются неизменными.
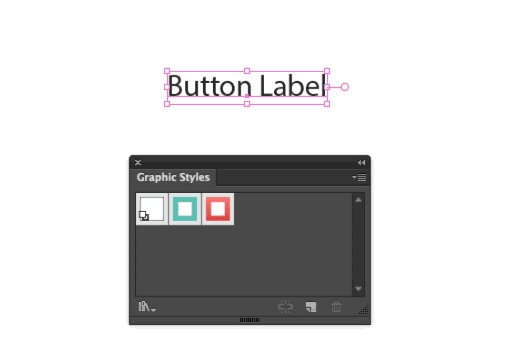
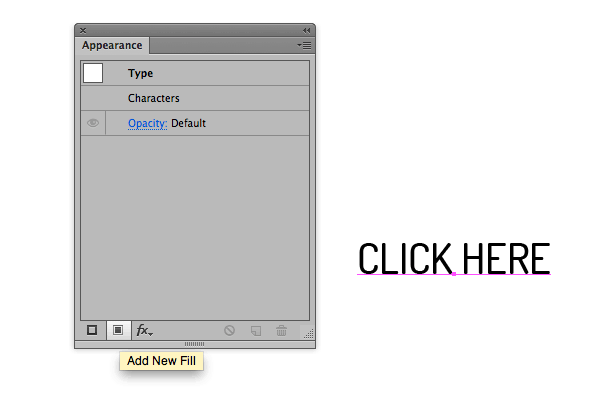
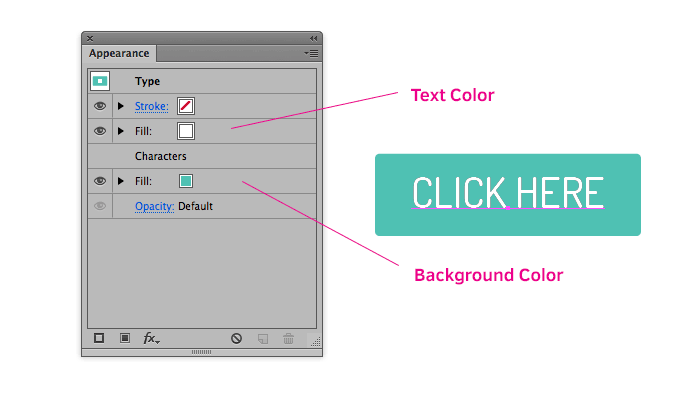
И так сперва выдели любой текст который ты приготовил для кнопки. Затем в панели Appearence добавь 2 Fill layers.

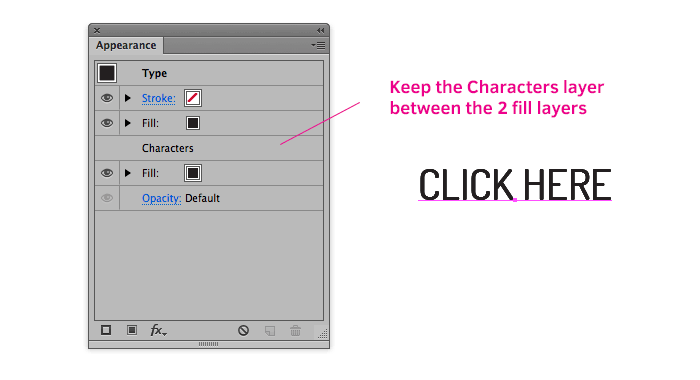
Организуйте слои(Fill layer) так чтоб слой Characters оставался между ними как на изображении ниже.

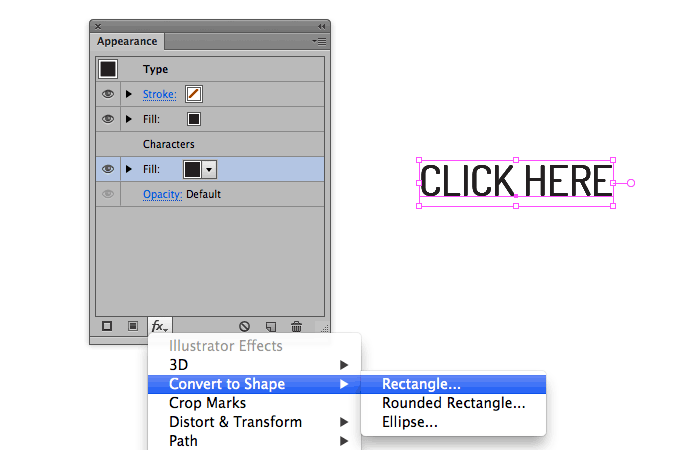
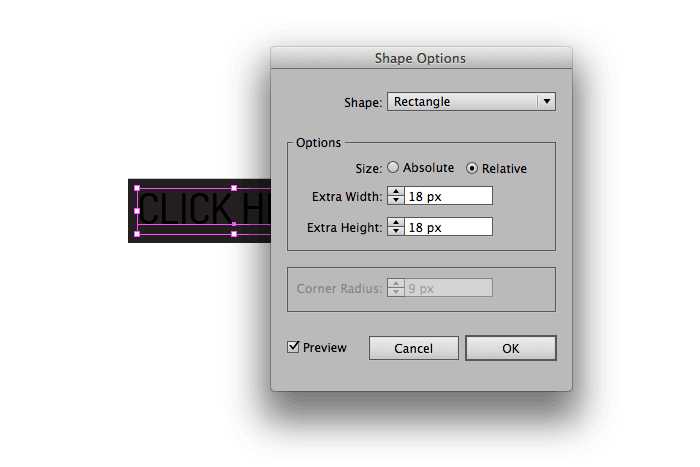
Выбери нижний Fill layer. После нужно нажать в панели Appearence Fx > Convert to Shape > Rectangle.

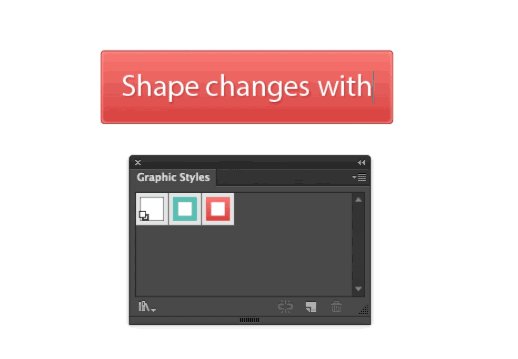
Теперь можно выбрать необходимые значения полей по вертикали и по горизонтали изменяя значения Extra Width и Extra Height. Если нужна кнопка со скругленными углами нужно выбрать Rounded Rectagle.

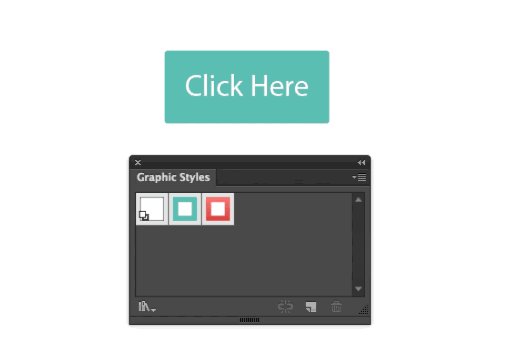
И так теперь у нас верхний Fill layer меняет цвет текста, а нижний цвет самой кнопки.

Динамичная кнопка готова!
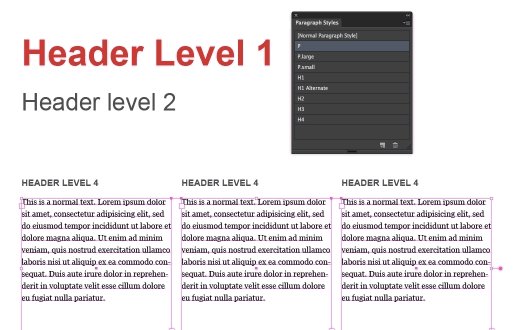
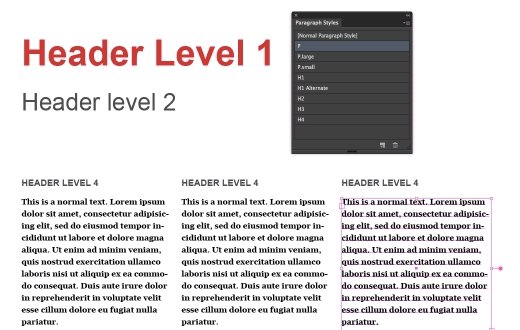
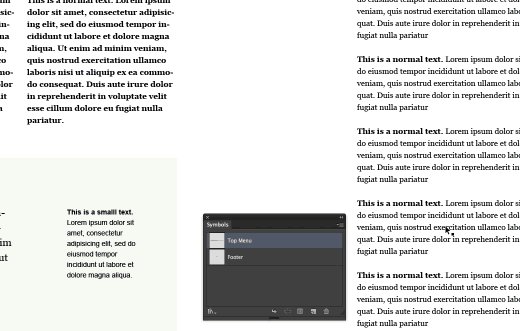
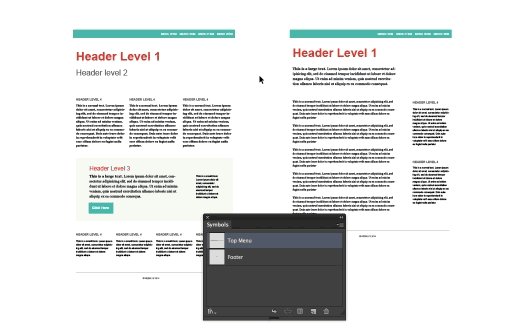
2. Текстовые стили
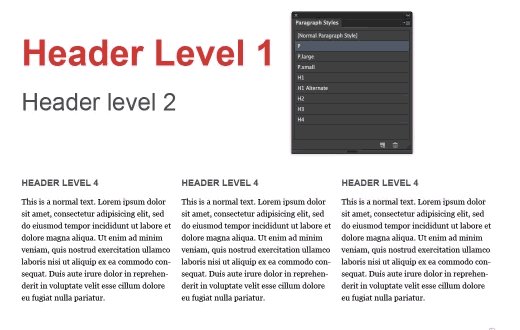
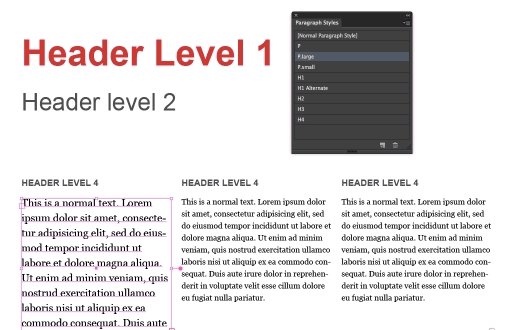
Применяйте сложные стили обзацев в один клик! Используйте панель Paragraph Styles чтобы быстро задавать вашему тексту нужный шрифт, цвет, выравнивание, разрядку итд. Создайте абзац необходимого вам вида и выделите его, после чего нажмите Window > Type > Paragraph Styles и нажмите Create New Style, назавите свой стиль(например: Arial_14px_#666). Теперь выбрав любой абзац нажмите на ваш созданный стиль и он примет нужный вид. Этот метод позволяет контролировать вашу типографику как CSS.

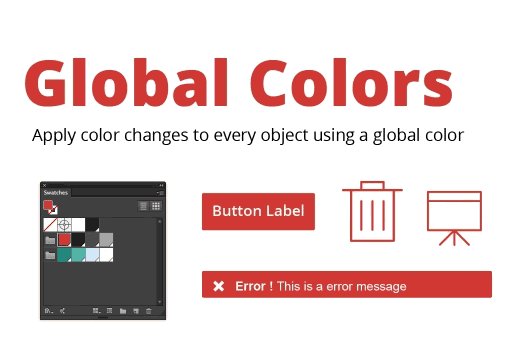
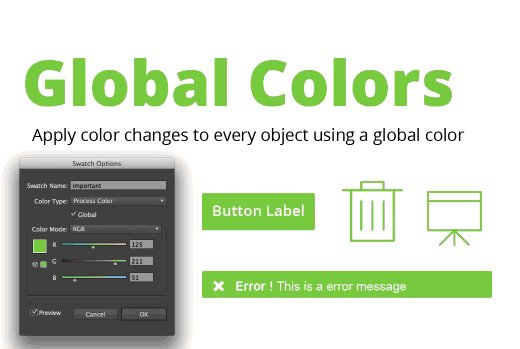
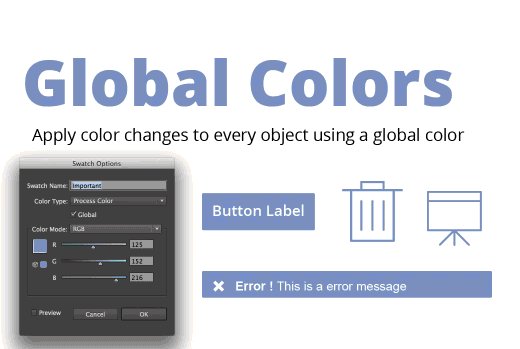
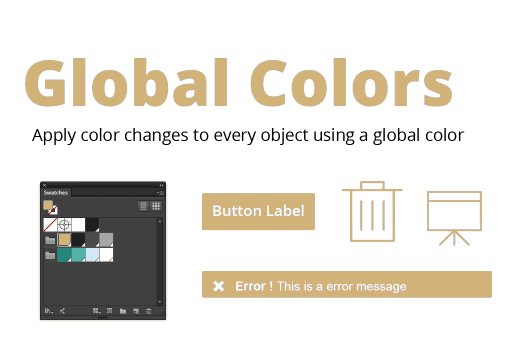
3. Глобальные цвета
Adobe Illustrator позволяет глобально изменять цвета объектов! Откройте панель Window > Swatches и создайте несколько цветов которые вы собираетесь использовать в своей работе и применяйте их к объектам которые создаете. В последствии вы с легкостью сможете их регулировать кликнув дважды на своем цвете в панеле Swatches и выбрав Color Type — Spot Color.

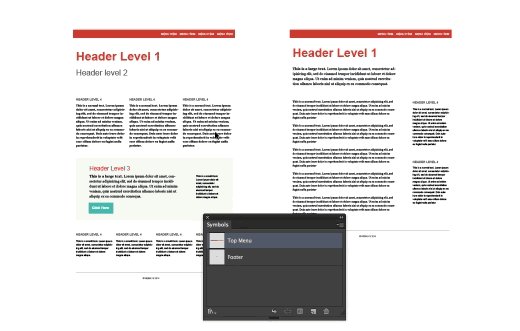
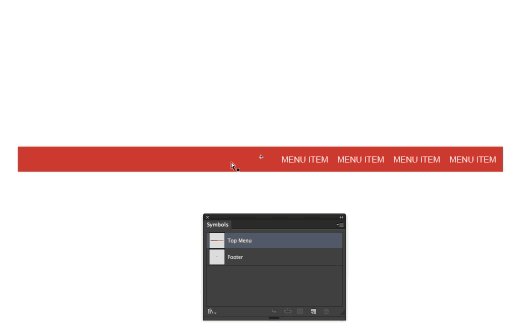
4. Модульный Дизайн
Создавайте модули используя Symbols! Если вы оперируете несколькими одинаковыми объектами такими как меню навигации, колонтитулы, декоративные элементы итд, то имеет смысл преобразовать их в символы. В последствии вам не прийдется редактировать каждый типовой элемент, нужно будет отредактировать только один из них как к остальным сразу же применятся эти изменения. Панель находится Window > Symbols, чтоб преобразовать объект в символ нажмите New Symbol, для редактирования символа просто дважды кликните по нему.

— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
5. Шрифты с иконками
Используйте шрифты с иконками(Font Awesome, Entypo, Typicons итд)! Добавлять иконки можно через панель Window > Type > Glyphs, просто выберите Type Tool и дважды кликните на нужную иконку.
![]()
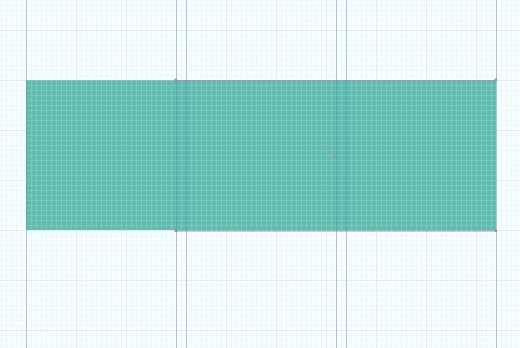
6. Разметка от популярных CSS фреймворков
Используйте систему разметки колонок вашего любимого фреймворка для создания макетов веб-страниц. Создайте в самом верху слой с прозрачными колонками и регулируйте его видимость. Многие дизайнеры используют 1140px Grid, Bootstrap 940px, Bootstrap 1170px. А каким шаблоном разметки или фреймворком пользуешься ты?

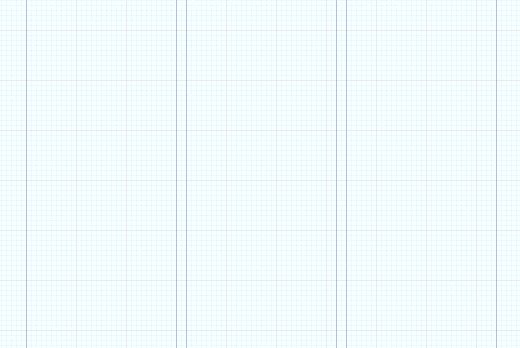
7. Выравнивание объектов по сетке
Настрой сетку для веб-дизайна! Я использую сетку с большой клеткой 100px которая в свою очередь делится на клетки по 10px. Это просто настроить Edit > Preferences > Guides & Grid, там выставим значения Gridline every — 100px и Subdivisions — 10. Затем активируй выравнивание по сетке поставив галочку View > Snap to Grid. Теперь все твои объекты будут четко вставать по 10-и пиксельной сетке.

Продолжение:
14 советов по быстрому созданию интерфейсов в Adobe Illustrator (часть вторая)
Данная статья является переводом Speed Design with Illustrator
