
Сегодня хочу рассказать про бесплатный сервис для генерирования кастомного(пользовательского) шрифта с иконками под названием Fontello. Как правило такие шрифты используют для отображения статичной граффики, такой как иконки соцсетей, разделов навигации итд. Из плюсов можно выделить то что иконки получаются векторными и по этому хорошо масштабируются, а также шрифт проще добавить на сайт кроссбраузерно нежели SVG. Из минусов то что иконки шрифта невозможно использовать как CSS свойство background.
Как создать свой шрифт с иконками?
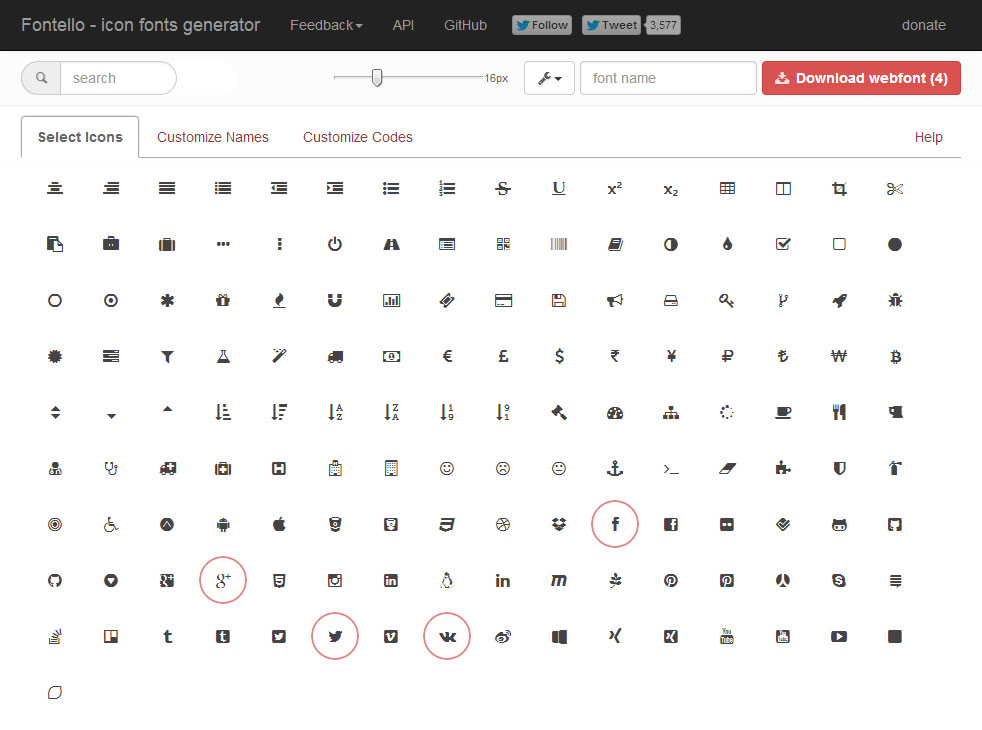
И так почему я сказал “кастомного шрифта” потому что мы сами выберем какие иконки будут входить в наш шрифт либо можно создать свой собственный шрифт с иконками(только в формате SVG) и просто перетащить его на страницу для дальнейшей оптимизации. В наличии на выбор несколько айкон сетов и из эстетического соображения лучше выбирать все иконки из одного сета(допустим из Font Awesome) так как они рисовались автором в одной стилистики.
И так допустим нам нужны иконки соц сетей в header(шапку) сайта. Кликаем на нужные нам иконки после чего можем поменять им названия и кодовые значения во вкладках Customize Names и Customize Codes. Жмем Download webfont. Получаем архив в котором:
1.Папка font со всеми нужными форматами шрифта(каждый браузер выберает себе нужный).
2.Файл demo.html с примером.
3.Папка css где:
3.1animation.css стили для анимации иконок(вращение loader)
3.2fontello-codes.css где указано название класса и кодовое значение иконки
3.3fontello.css и fontello-codes.css содержит стили, правило @font-face с сылками на шрифты в форматах EOT, SVG, WOFF и True Type
3.4fontello-embedded.css содержит стили, правило @font-face с сылками на шрифты в форматах EOT и SVG а так же WOFF и True Type в кодировке base64(чтоб уменьшить количество обращений к серверу)
3.5fontello-ie7-codes.css и fontello-ie7.css содержит стили для internet explorer 7 так как он не поддерживает псевдоэлементы :after и :before припомощи которых будут добавлятся наши иконки.
4.Файл config.json который нам понадобится если нам в последствии нужно будет добавить к нашему шрифту еще иконку то мы сможем не заново выбирать иконки(вследствие чего поменяются их кодовые значения) а сможем просто перетащить config.json на страницу fontello.com после чего сервис восстановит нашу подборку с нужными значениями.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
По большому счету без анимации и поддержки раритетных браузеров все что нам нужно находится в файле fontello.css. Убираем все ненужное(объем, хак для хрома итд) и остается:
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?40773603');
src: url('../font/fontello.eot?40773603#iefix') format('embedded-opentype'),
url('../font/fontello.woff?40773603') format('woff'),
url('../font/fontello.ttf?40773603') format('truetype'),
url('../font/fontello.svg?40773603#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
font-variant: normal;
text-transform: none;
}
.icon-facebook:before { content: '\e804'; } /* '' */
.icon-gplus:before { content: '\e801'; } /* '' */
.icon-twitter:before { content: '\e803'; } /* '' */
.icon-vkontakte:before { content: '\e800'; } /* '' */
Добавляем немного своего CSS
body {
text-align: center;
}
ul {
margin: 40px auto 0 auto;
display: inline-block;
list-style-type: none;
}
li {
color:#FFF;
font-size: 24px;
background: #DDD;
float:left;
margin: 20px;
padding: 15px;
cursor: pointer;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
li:hover {
background: #999;
}
Ну и сам html
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link href="css/fontello.css" rel="stylesheet" /></pre> <ul id="nav"> <li class="icon-facebook"></li> <li class="icon-gplus"></li> <li class="icon-twitter"></li> <li class="icon-vkontakte"></li> </ul> <pre>
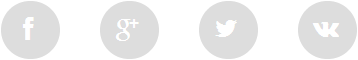
Получаем примерно такой результат

Естественно каждую иконку лучше центровать изменяя значения padding, но для примера мне кажется и так сойдет:)
Так же существует похожий сервис Fontastic о котором возможно тоже будет статья…