Всем привет! Это продолжение статьи о Genesis framework в которой вы сможете скачать сам фреймворк и отредактировать пробную дочернюю тему Genesis Sample. Для этого нам понадобятся минимальные знания HTML и CSS локальный сервер(Денвер, Xamp, Mamp или можно потренироваться прям на хостинге) и установленный WordPress не ниже версии 3.8.
Скачать Genesis framework и пробную тему для того чтобы попробовать поработать с ними можно ниже:
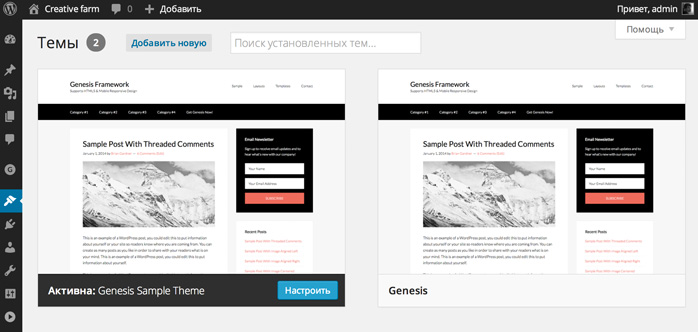
скачатьВ скаченом архиве две папки Genesis — это сам фреймворк и Genesis Sample — это дочерняя тема которую мы как раз и будем редактировать. Распаковываем и копируем обе папки в wp-content/themes. Устанавливаем сперва сам фреймворк через админку WordPress Внешний вид — Темы — Genesis, затем также нажимаем Установить Genesis Sample.

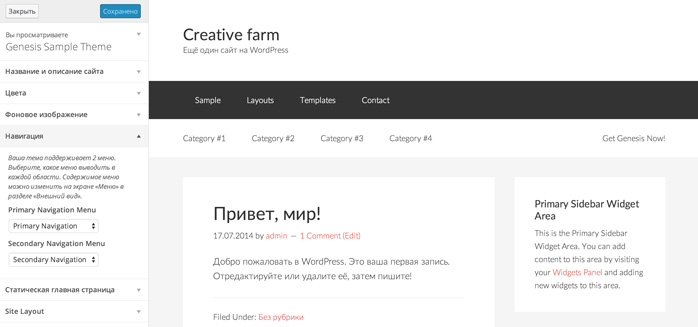
Теперь чтоб не работать с пустым сайтом мы загрузим тестовый контент. Для этого в админке выберем Инструменты — Импорт — WordPress(установится плагин импорта) и выберем файл который находится в папке с дочерней темой Genesis Sample — xml — sample.xml. После успешного импорта нужно добавить навигацию, жмем в админке Внешний вид — Настроить. Теперь мы при помощи кастомайзера WordPress (это меню настроек которое появилось слева) добавим навигацию. Соответственно в Primary Navigation Menu выбераем Primary Navigation и в Secondary Navigation Menu выбираем Secondary Navigation. Теперь все должно выглядеть как на картинке ниже или как на сайте StudioPress.

Теперь когда у нас все готово приступим редактировать нашу дочернюю тему!
Добавление блока с виджетом после навигации на сайт WordPress
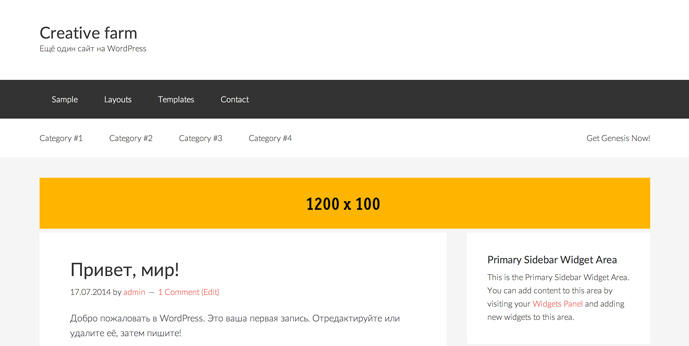
Допустим что нам необходимо добавить блок между навигацией(nav) и блоком со статьями и сайдбаром(.content-sidebar-wrap). Допустим нам просто нужен этот блок после навигации чтобы размещать рекламный баннер к примеру перетяжку 1200px на 100px. Для этого нам просто нужно добавить в файл function.php в самый конец следующие строки:
//* Баннер после навигации
genesis_register_sidebar( array(
'id' => 'after_header_box',
//* Имя которое будет отображаться в админке
'name' => __( 'After Header Box', 'genesis' ),
//* Описание виджета
'description' => __( 'This is the After Header Box', 'genesis' ), //* Описание виджета
) );
//* genesis_before_content_sidebar_wrap это хук который выводит наш блок перед блоком с классом .content-sidebar-wrap
add_action( 'genesis_before_content_sidebar_wrap','after_header_box' );
function after_header_box() {
echo '<div id="after_header_box"><div class="wrap">';
//* Выводим виджет
dynamic_sidebar( 'after_header_box' );
echo '</div></div>';
}
Сохраняем изменения. После в панели виджетов у нас появится новый виджет с названием After Header Box. В него для теста можно поместить картинку. Я для быстроты пользуюсь сервисом placehold.it который генерирует изображения, копируем от туда код, меняем цвет и размер прямо в коде на нужный(у меня получился такой http://placehold.it/1200×100/FDB411/000000) и вставляем в наш блок After Header Box виджет «Текст», заголовок оставляем пустым, а в следующее поле вставляем код с сайта placehold.it. Незабываем сохранить. Проверяем!
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Осталось только добавить отступ снизу у нашего баннера чтобы не нарушать вертикальный ритм. Для этого в файл со стилями style.css добавляем:
#after_header_box {
margin-bottom: 40px;
}
Выводим блок с виджетом WordPress только там где нам нужно
Если мы хотим чтобы наш баннер был только на домашней странице то нам нужно добавить условие и код будет выглядеть так:
//* Баннер после навигации genesis_register_sidebar( array( 'id' => 'after_header_box', //* Идентификатор виджета 'name' => __( 'After Header Box', 'genesis' ), //* Имя которое будет отображаться в админке 'description' => __( 'This is the After Header Box', 'genesis' ), //* Описание виджета ) );
add_action( ‘genesis_before_content_sidebar_wrap’,’after_header_box’ ); //* genesis_before_content_sidebar_wrap это хук который выводит наш блок перед блоком с классом .content-sidebar-wrap
function after_header_box() {
if (is_home()) { //* Выводим только на главной странице
echo '
<div id="after_header_box">
<div class="wrap">';
dynamic_sidebar( 'after_header_box' ); //* Выводим виджет
echo '</div>
</div>
';
}
}
Если надо чтобы баннер был только в статьях то меняем is_home на is_single. Таким образом редактируя только function.php мы можем менять расположение и добавлять блоки на сайте.
Вот и все! Надеюсь статья понравилась, если что то не понятно пишите в комментариях ниже, обязательно отвечу в кратчайшие сроки.
