 В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG.
В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG.
В данной статье рассмотрен простейший пример анимации SVG вектора при помощи легкого Jquery плагина Lazy Line Painter.
Демо
Для выполнения и полного понимания данной задачи желательны базовые знания HTML, CSS, Jquery, но не обязательны если вам просто хочется анимировать SVG) Приступим!
И так шаги которые нам нужно выполнить:
- Создать правильную файловую структуру
- Загрузить и подключить плагин
- Нарисовать крутую контурную картинку в Adobe Illustrator
- Конвертировать нашу картинку в Lazy Line Converter
- Вставить полученый код в main.js
- Добавить немного CSS по вкусу
1. Создать правильную файловую структуру
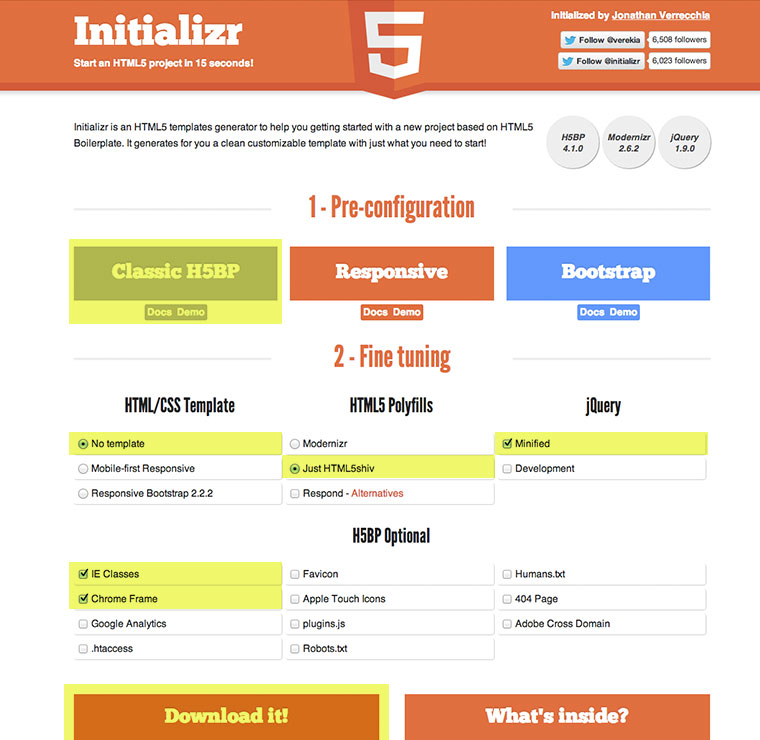
C этим нам поможет сервис Initializr где нужно выбрать параметры как на картинке ниже.

- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Затем нажать Download it!
2. Загрузить и подключить плагин

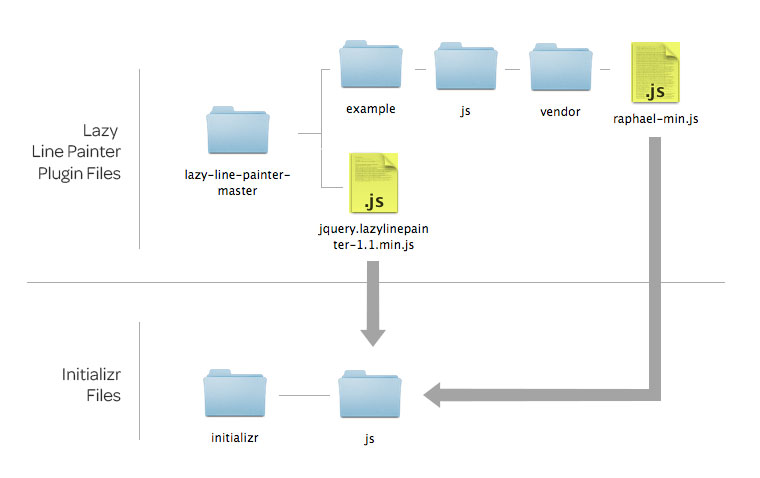
Так как initializr поставляется с последней библиотекой Jquery, из архива который нам нужно скачать с репозитория проекта Lazy Line Painter, нужно перенести в наш проект только 2 файла. Первый это ‘jquery.lazylinepainter-1.1.min.js’(версия плагина может отличатся) он находится в корне полученой папки. Второй это example/js/vendor/raphael-min.js.

Эти 2 файла помещаем в папку js. И подключаем их к нашему index.html перед main.js следующим образом:
<script src="js/jquery.lazylinepainter-1.1.min.js"></script> <script src="js/raphael-min.js"></script>
3. Нарисовать крутую контурную картинку в Adobe Illustrator
- Рисуем нашу контурную картинку в Illustrator (проще всего это сделать при помощи Pen Tool)
- Необходимо чтобы контуры нашего рисунка не замыкались тк для нашего эффекта необходимы начало и конец
- Не должно быть заливок
- Максимальный размер файла — 1000×1000 px, 40kb
- Сделаем кроп до границ объекта Object>Artboards>Fit To Artboards Bounds
- Сохраняем в формате SVG(стандартные настройки сохранения подойдут)
Для примера можете воспользоваться иконками во вложении.

4. Конвертировать нашу картинку в Lazy Line Converter
Просто перетащи свою иконку в окошко что на рисунке ниже.
Толщину, цвет контура и скорость анимации можно будет изменить в самом коде который появится после конвертирования!

5. Вставить полученый код в main.js
Теперь просто вставляем полученный код в пустой файл main.js
Параметры:
strokeWidth — толщина контура
strokeColor — цвет контура
Также можно изменять скорость рисования каждого вектора изменяя значения параметра duration (по умолчанию 600)
6. Добавить немного CSS по вкусу
Удаляем из index.html абзац
<p>Hello world! This is HTML5 Boilerplate.</p>
И вместо него вставляем блок в котором будет происходить наша анимация
<div id="icons"></div>
затем добавляем немного CSS в файл main.css для более приятного оформления:
body {
background:#F3B71C;
}
#icons {
position: fixed;
top:50%;
left:50%;
margin: -300px 0 0 -400px;
}
сохраните все файлы.
Теперь просто откройте index.html в современном браузере и наслаждайтесь эффектом.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
P.S. при запуске на локальной машине возможна задержка старта анимации на несколько секунд.
Оригинал статьи