Техническая сторона оформления немного трудна для понимания, так как она подразумевает работу с числами и пропорциями. Но это также означает, что вы сможете больше разбираться в дизайне и будете иметь возможность регулировать его, чтобы сделать достойные проекты и добиться хорошего впечатления читателя от изложенного материала. Вертикальный ритм – это один из первых терминов, что приходит на ум, когда речь идет об оформлении сайта.
Дополнительные материалы по теме:
Line-height
Единицы измерения
Методом проб и ошибок – интерлиньяжем и размера шрифтов – вы поймете правильные пропорции, чтобы привести идеальный вертикальный ритм в движение.
Что такое вертикальный ритм?
Давайте дадим характеристику этому термину. В целом, ритм – это сильная, регулярная, повторяющияся последовательность движения или звука. Воспроизводится такая модель – чем более последовательная картина, тем лучше ритм. Когда дело доходит до веб-дизайна, глаз читателя сканирует содержимое сайта и не осознано определяет ритм по которому следует двигаться. То есть, чем гармоничней картинка, тем легче становится чтение.

Почему это важно?
Вертикальный ритм важен, поскольку он позволяет пользователю читать контент проще. Когда ритм согласован, приходится меньше напрягаться во время чтения, в результате чего улучшается общее впечатление. Речь идёт об удалении визуальных барьеров, которые мешают получению информации.
Создание качественного вертикального ритма может стать сложной задачей. Трудно сформировать гармоничные отношения между изображениями и текстом на веб-сайте. Есть множество вопросов, которые вы задаёте сами себе. Являются ли заголовки слишком большими? Являются ли они слишком маленькими? Возможно, расстояние между абзацами очень большое или очень маленькое?

Это всё нужно для того, чтобы сделать пропорции правильными. Естественно, эта работа – не ракетостроение, но это тоже требует некоторого прояснения. Ведь здесь нет магического числа, которое работает универсально, так как вертикальные ритмы меняются от одной конструкции к другой. Но есть хорошая новость – на самом деле, понять и приобрести навык в этом деле не так затруднительно как может показаться.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Понимание основ
Есть три фактора, которые влияют на вертикальный ритм: интерлиньяж(высота строки или line-height), размер шрифта, поля(padding) и отступы(margin). Давайте рассмотрим их по очереди, чтобы выяснить, как можно рассчитать вертикальный ритм.
Определение размера шрифта и интерлиньяжа
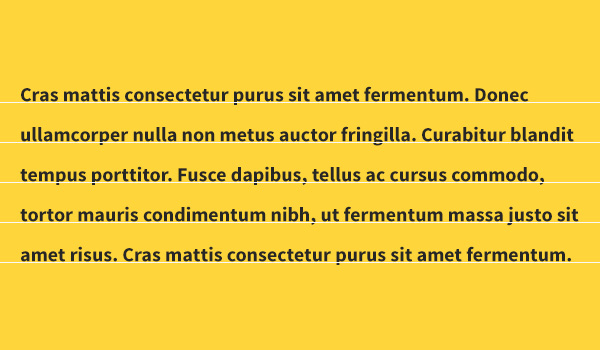
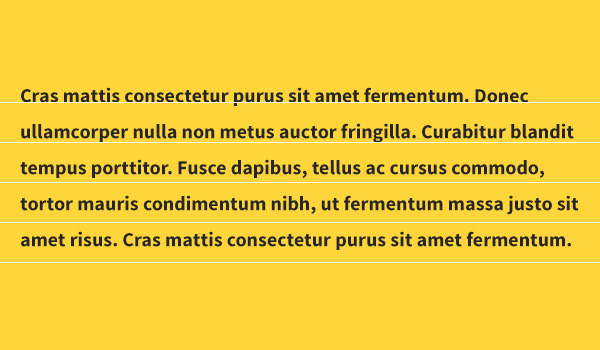
В первую очередь вам нужно определить размер шрифта по умолчанию и интерлиньяж в основном тексте. Для читабельности текста расстояние между строками (то есть их высота line-height) должно быть достаточно просторным для глаз читателя, чтобы можно было скользить по тексту с легкостью. Это то, что мы устанавливаем в примере ниже.
body {
font-size: 12px;
line-height: 1.5;
}
p {
font-size: 1em;
line-height: 1.5em;
}
В качестве образца я буду использовать 12px как основной размер(хотя в большинстве случаев лучше выбирать значение не меньше 14px, но все зависит от шрифта). Затем я введу интерлиньяж в 1.5(то есть базовый размер шрифта умноженый на 1.5), которые добавят 6px в нижнюю часть текста и сделают интерлиньяж 18px. Так мы создаём базовую величину для интерлиньяжа и, следовательно, вертикальный ритм.

Определение отступов
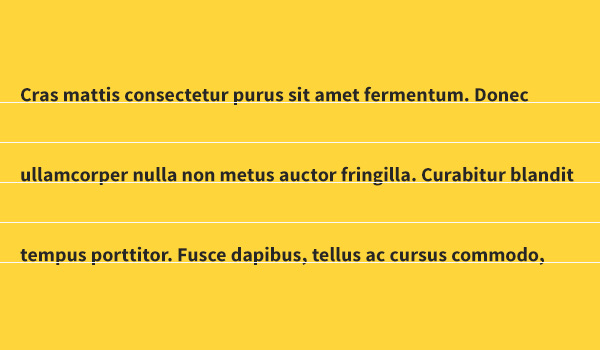
По умолчанию, браузеры добавляют отступ(margin) на верхнюю и нижнюю части абзацев, и этим ритм может быть испорчен. Большинство браузеров устанавливают верхний и нижний отступ в 1em(то есть равные кеглю шрифта), но для того, чтобы поддерживать хороший ритм, отступы должны быть того же размера, что и высота строки(интерлиньяж). Когда вы думаете об этом, это обретает смысл, потому что расстояние между абзацами такое же, как и расстояние между строками, что делает движение текста ровным и гармоничным.

Сброс базовых настроек браузера
Я рекомендую вам сделать жесткий сброс всех элементов с помощью программы Эрика Мейера CSS Reset, которая избавляется от всех базовых настроек браузера, что стоят по умолчанию. Это полезно потому, что вы можете начать с чистого листа на всех браузерах, без непонятных настроек по умолчанию, о которых приходится беспокоиться, как о соблюдении законов.
Для быстрого избавления от бесполезного заполнения и ненужных полей у различных элементов, выполните следующие действия(убираем отступы и поля стилевого агента браузера):
* {
padding: 0;
margin: 0;
}
Задание отступов
Теперь мы должны определить отступы для абзацев. В примере сверху мы установили отступы всех элементов равным 0, следовательно теперь нам необходимо их переопределить для большинства элементов.
p {
font-size: 1em; /* эквивалентно 12px */
line-height: 1.5em;
margin: 1.5em 0;
}
Как вы можете видеть выше, нам просто необходимо определить отступы, чтобы они были такими же, как и интерлиньяж(line-height). Конечно, вы можете установить отступы отдельно, как верхний и нижний, но это лишнее для нашего случая.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Параметры для остального текста
Абзацы – не единственный вид текста на странице. По этому рассмотрим, как установить различные размеры заголовков.
Независимо от типа текста, он должен придерживаться интерлиньяжа, который был определен для абзацев. Вы можете сделать это, используя значения em как в нашем примере.
H1
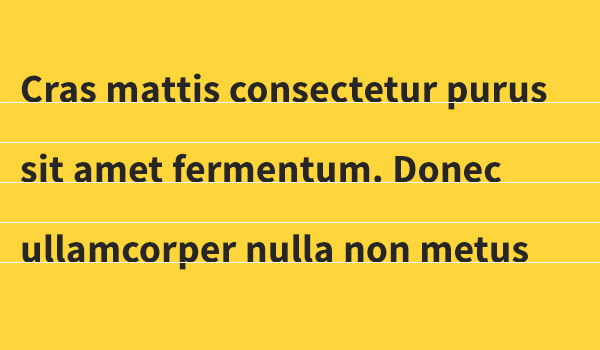
Выделить заголовок h1 можно просто, например, задав размер шрифта 2em(24px), что удваивает размер шрифта абзаца. Для того, чтобы сохранить интерлиньяж в соответствии с пропорциями наших абзацев, нам нужно установить line-height заголовка h1 в 1.5em. Такими же должны быть и отступы.
h1 {
font-size: 2em; /* эквивалентно 24px */
line-height: 1.5em;
margin: 1.5em 0;
}
H2
H2 будет немного меньше, чем h1. Имея интерлиньяж родительского элемента(body) 18px, давайте установим размер h2 в 22px или 1.8333em. Таким образом мы должны обозначить интерлиньяж и отступы h2 как 1.6364em. Почему? Потому что 18/22 = 0,8181em(отношение базового интерлиньяж к размеру заголовка), но h2 больше, чем это число. Таким образом, мы лишь должны удвоить это значение чтобы получить интерлиньяж и отступы 2 ×0,8181 = 1.6364em.
h2 {
font-size: 1.8333em; /* эквивалентно 22px */
line-height: 1.6364em;
margin: 1.6364em 0;
}
От H3 к h6
Теперь вы получили представление о настройке вертикального ритма. По такому принципу рассчитываются и остальные заголовки до h5 так как у него и h6 значение умножать на 2 не требуется. Данный метод не панацея и во многом вертикальный ритм зависит от конкретного случая.
h3 {
font-size: 1.6667em; /* эквивалентно 20px */
line-height: 1.8em;
margin: 1.8em 0;
}
h4 {
font-size: 1.5em; /* эквивалентно 18px */
line-height: 1em;
margin: 2em 0;
}
h5 {
font-size: 1.3333em; /* эквивалентно 16px */
line-height: 1.125em;
margin: 2.25em 0;
}
h6 {
font-size: 1.1667em; /* эквивалентно 14px */
line-height: 1.2857em;
margin: 2.5714em 0;
}
Выводы
Я надеюсь, у вас теперь есть довольно неплохое представление о том, что вертикальный ритм может быть установлен в вашем CSS. Это, казалось бы, простая вещь для обозначения. Зато она имеет большое значение для вашего веб-дизайна!
Данная статья является переводом Create Vertical Rhythm on Your Webpage
