
Продолжение статьи «14 советов по быстрому созданию интерфейсов в Adobe Illustrator (часть первая)». Еще 7 советов от Vincent Le Moign по грамотной работе в Adobe Illustrator.
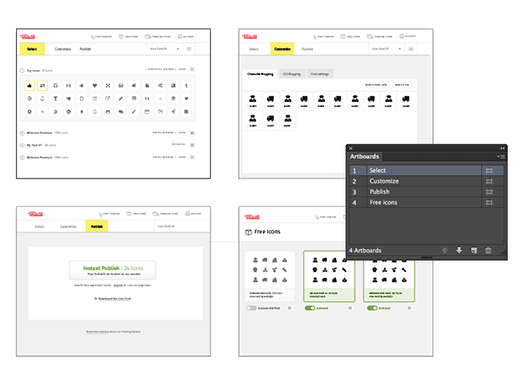
8. Использование нескольких монтажных областей в одном файле
Иллюстратор позволяет использовать до 99 Artboard(монтажных областей) в одном файле что очень удобно! Это позволяет глобально отслеживать изменения на всех макетах страниц если вы изменяете свой символы, текстовые стили или глобальные цвета. А благодаря векторному формату ваш документ не станет во много раз больше и скорость работы не уменьшится. Открыть окно управления Windows > Artboards

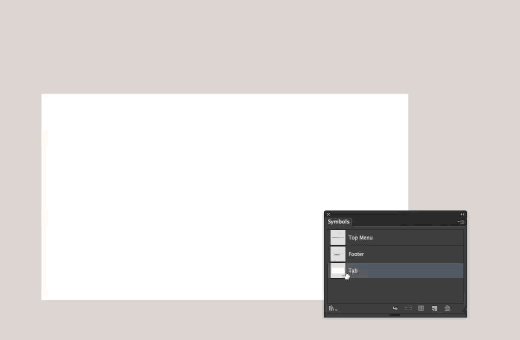
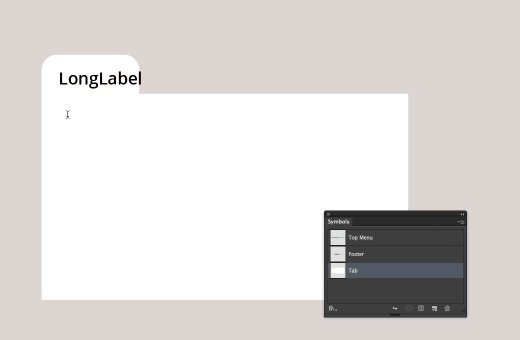
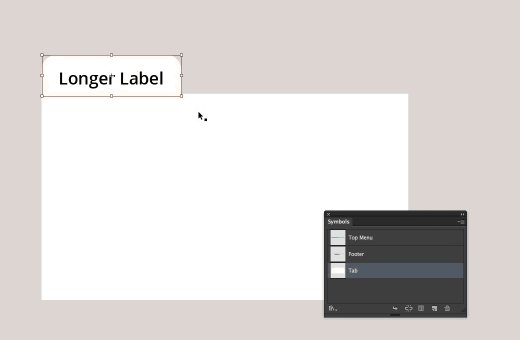
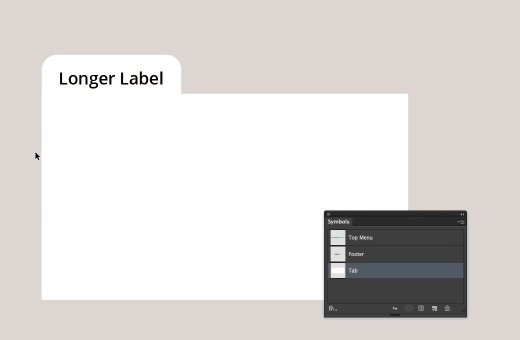
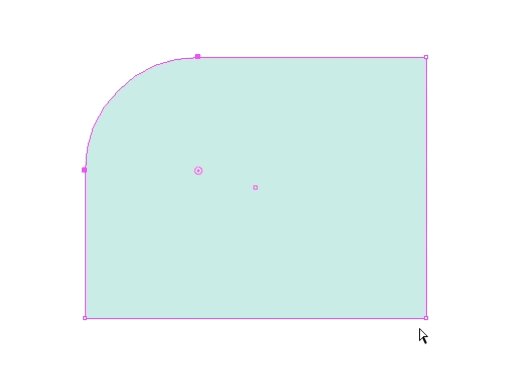
9. Увеличение без искажения
Используй 9 slices scaling tool(название уже страшное)). Допустим ты создал прямоугольник со скругленными углами, но потом ты решил сделать его шире и если просто увеличить его(не пропорционально) то скругления углов станут не пропорциональными. Просто и правельно сделать это так — преобразуй прямоугольник в символ(клавиша F8) и в окне Symbol Options поставь галочку в чек бокс Enable Guides for 9-slice scaling и Align to Pixel Grid. Теперь дважды кликнув по символу появится раскрой по которому и будет теперь масштабироваться наш объект. Таким образом мы получаем масштабируемый граффический интерфейс.

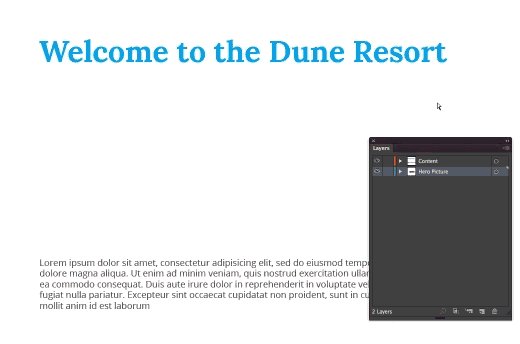
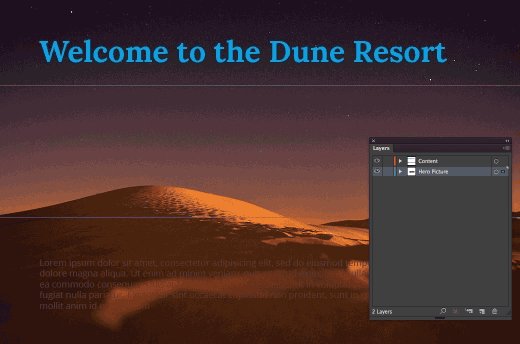
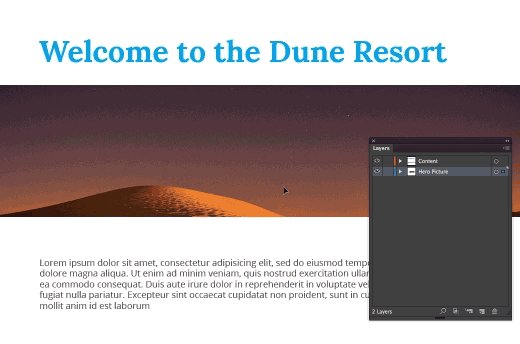
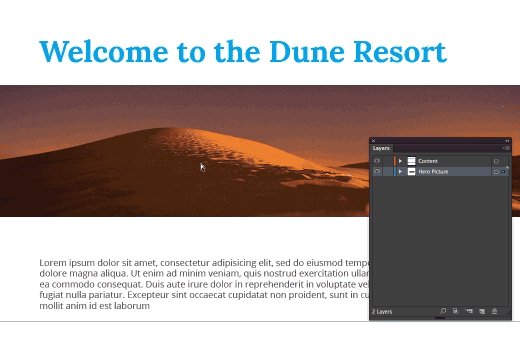
10. Clipping Mask
Нет необходимости обрезать изображения открывая их еще и в Photoshop. Используй Clipping Mask чтобы показывать нужную часть изображения. Создай нужный по форме шейп, затем выдели его и картинку(шейп сверху картинка снизу) нажми Object > Clipping Mask > Make.

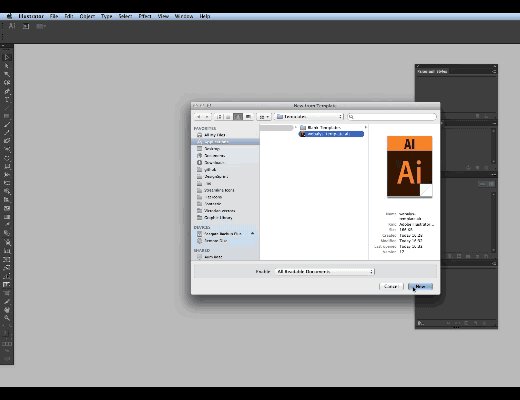
11. Шаблоны
Иллюстратор позволяет создавать шаблоны с необходимыми для быстрого начала работы настройками, такими как сетка, направляющие, наличие уже созданых символов, палитры цветов, стилями текста итд. Необходимо просто настроить один раз документ для частых нужд и нажать Save as Temlate…

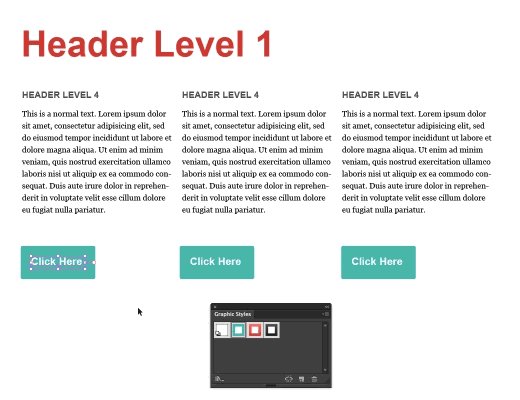
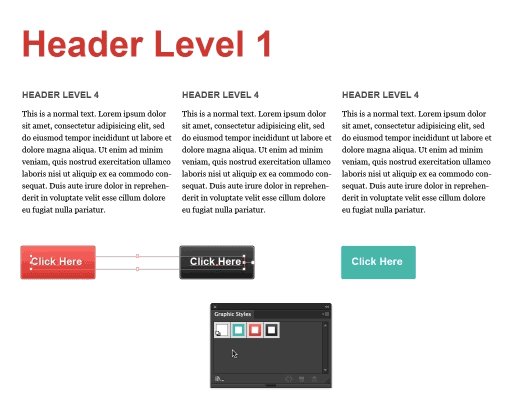
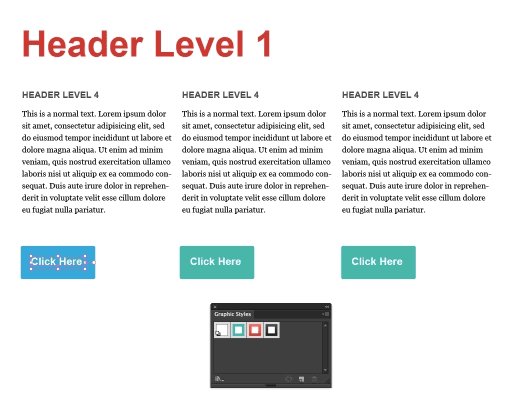
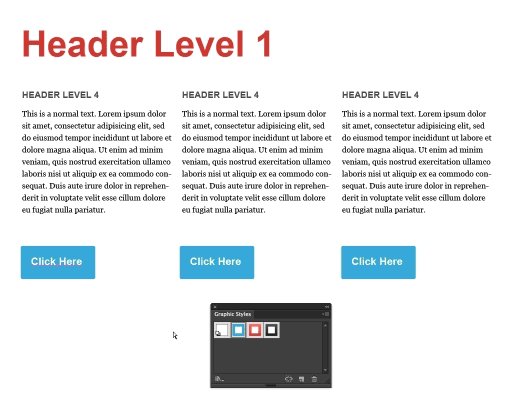
12. Стили графики
Используй палитру Graphic Styles с которой ты быстро сможешь применять уготованное оформление к таким объектам как кнопки, меню, плашки итд.

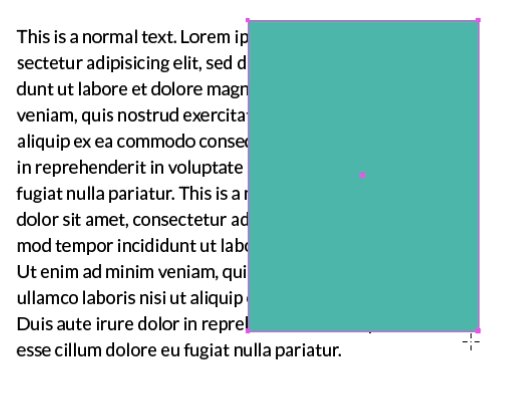
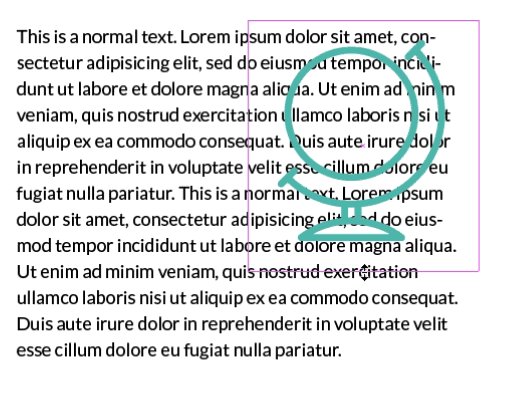
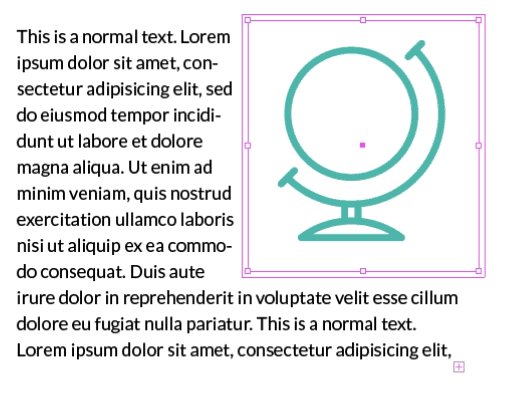
13. Обтекание объектов текстом
Обтекание объекта текстом можно сделать автоматическим. Создай на слой ниже форму/рамку вокруг которой ты хочешь что бы текст обтекал твой рисунок, затем сгруппируй их(Ctrl+G/Cmd+G) и нажми Object > Text Warp > Make.

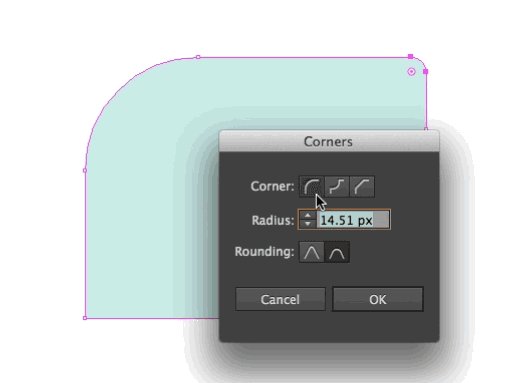
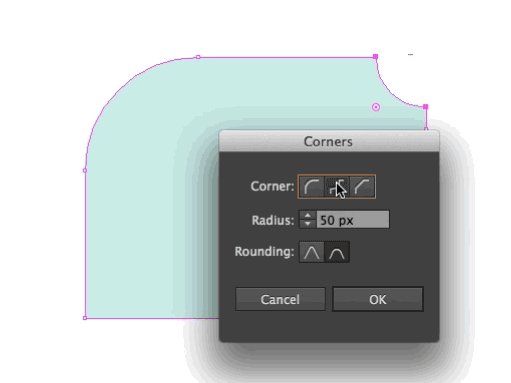
14. Индивидуальные углы (в версии Adobe Illustrator CC)
С Illustrator CC вы легко можете менять стиль каждого уголка по отдельности(скругление, фаска итд).
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

И в заключении видео с примером от автора.
Данная статья является переводом Speed Design with Illustrator
